Do you want to save bandwidth? or want to save stylesheets or javascript files for your blogger? For blogger you must need to have a files hoster or CDN, I will recommend you google drive, to host your file. It is FREE, and working as CDN too. So don't worry about this problem, I have the solution here for you. All you need to have a Gmail account. And then upload your files to google drive and make it accessible for anyone, and just place its URL inside your website HTML file.
How to Host Stylesheet and Javascript files on Google Drive
Before the Bootstrap CSS
 |
| HTML Code without Bootstrap |
 |
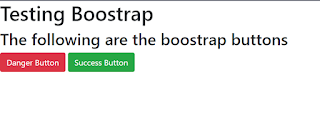
| Output |
Step 1:
Login to your google drive, and upload your CSS and JS files.
Step 2:
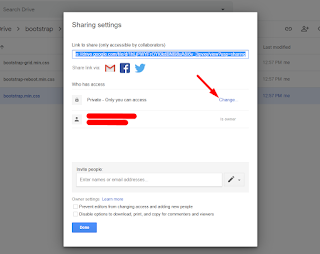
Right click on the file you uploaded, then click Share.
Now choose advanced.
Now change "Who has access" from private to public
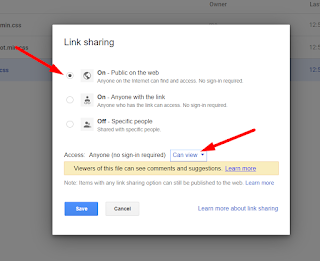
First, choose Public on the web, and choose anyone Can View.
Now Copy the Link and click Done
Step 3:Now its time to make direct download link for your google drive file.
How to generate Google Drive Direct link
Just visit https://drive.recmail.net/ and generate direct link by pasting the copied link and once the link generated to copy the output direct link.
Step 4:
Now add the copied URL to your HTML file and check its output. You will find that bootstrap stylesheets start working.
<link rel="stylesheet" href="Google-Drive-Direct-Link">



























0 comments:
Post a Comment
Write a review - You can also report us using comment.